SEO is always evolving. Just when you think you’ve got a handle on things—your keywords are tight, images optimized, backlinks flowing—Google’s long-standing Core Web Vitals come knocking, reminding you that speed, stability, and responsiveness matter. If you’re not treating them like a priority, you’re already falling behind. And don’t forget about Entity SEO, which can further boost your rankings by ensuring your content is relevant and authoritative in Google’s eyes.
If you’re sitting there thinking, “What the hell are Core Web Vitals, and why should I care?” let me break it down for you.
Core Web Vitals are basically Google’s way of making sure your website doesn’t suck for users. It’s not just about keywords anymore. Google now measures how fast your site loads, how stable it is while loading, and how responsive it is when people start clicking around. In short: it’s how user-friendly your site is—and that directly impacts your rankings.
So, if your website loads slower than your grandma’s dial-up or jumps like your mouse is broken, you’re not just losing users—you’re losing rankings.
In this guide, we’re going to show you how to fix those Core Web Vitals issues so you can speed up your site, improve user experience, and get Google to love you again.
The Three Core Web Vitals Explained
Google doesn’t just want your site to look good—it wants it to act good. That’s where the Core Web Vitals come in. They focus on three main things: how fast your page loads, how quickly it reacts to clicks, and how stable it is while it’s loading.
Let’s break them down:
1. Largest Contentful Paint (LCP)
This is just a fancy way of saying: how long does the biggest thing on your page take to load? Whether it’s a giant image, video, or a big block of text, it better not take forever to show up.
Why does it matter?
Because nobody’s got time to wait for your homepage to load that giant hero image of your dog. If your site’s taking more than 2.5 seconds for that big content to show up, users are going to peace out faster than they hit “skip ad” on YouTube.
- Good: Less than 2.5 seconds
- Needs Improvement: 2.5 – 4 seconds
- Poor: Over 4 seconds
If you want users to stick around, make sure your largest content loads fast. Slow load times = high bounce rates = bad news for rankings.
2. Interaction to Next Paint (INP)
INP measures how quickly your website reacts to clicks, taps, and other interactions. You know that annoying lag when you click a button and wait for something to happen? Yeah, Google hates that. It wants your site to be lightning fast when users interact with it.
Why does it matter?
Imagine someone clicks “Add to Cart” on your site, and the page just sits there, thinking about its life decisions. By the time the page loads, the user’s already found another site with faster response times—and probably cheaper shipping.
- Good: Less than 200 milliseconds
- Needs Improvement: 200 – 500 milliseconds
- Poor: Over 500 milliseconds
The faster your site reacts, the more likely users are to stick around and buy something or sign up for your newsletter. Slow response times? That’s just asking for trouble.
3. Cumulative Layout Shift (CLS)
Ever been on a site where you’re about to click a button, but just before you do, the whole page shifts and you accidentally click something else? That’s a layout shift, and it’s the kind of thing that drives users nuts—and Google agrees.
Why does it matter?
A page that jumps around while loading isn’t just annoying—it can also cause serious misclicks, like accidentally subscribing to a newsletter you didn’t want or worse, buying something you didn’t intend to.
- Good: Less than 0.1
- Needs Improvement: 0.1 – 0.25
- Poor: Over 0.25
Keep your page rock steady as it loads. If things are bouncing around like your Wi-Fi just cut out, Google’s going to dock you points in the rankings.
Key Takeaways: Core Web Vitals in a Nutshell
- Largest Contentful Paint (LCP): Measures how fast the biggest element on your page loads. Aim for under 2.5 seconds to keep users happy.
- Interaction to Next Paint (INP): Tracks how fast your site responds to clicks, taps, and other interactions. Keep it under 200 milliseconds for a smooth experience.
- Cumulative Layout Shift (CLS): Measures how much stuff jumps around while your page loads. You want a CLS score of less than 0.1 to avoid pissing people off.
Why Core Web Vitals Are a Big Deal for SEO
Let’s get one thing straight: Google doesn’t care if your website looks like a Picasso or if it’s as ugly as the ‘90s internet. What it does care about is whether your site runs like a well-oiled machine. That’s where Core Web Vitals come into play. They’re Google’s way of figuring out if your website is a delight to use, or a digital nightmare.
Here’s the thing: Core Web Vitals are a ranking factor. That means if your site’s slow, unresponsive, or bouncing around like a toddler on sugar, Google is going to penalize you. You can have the most amazing content on the planet, but if your site doesn’t load in a hot second, you’re dropping in the rankings.
User Experience Is the Name of the Game
Google’s all about making the web a better place for users (because happy users = more searches = more Google ad revenue, right?). So if your site is slow to load, takes forever to respond, or jumps around while it’s loading, guess what? People are going to bail, and Google will take note of that.
Imagine landing on a page and it takes forever to load… are you going to wait? Nope, you’re going to bounce faster than a bad Tinder date. And when users bounce, Google’s algorithm sees that as a red flag and pushes your site down the rankings.
But when your site nails Core Web Vitals, users stick around longer, interact more, and maybe—just maybe—they’ll convert (whether that means a sale, a sign-up, or whatever your goal is). Better engagement = better SEO = more traffic. It’s a win-win, baby.
Google’s Love Language: Core Web Vitals
Let’s break it down even further. The Core Web Vitals metrics—LCP, INP, and CLS—are part of Google’s page experience ranking signals, which also include:
- Mobile-friendliness: Is your site optimized for people scrolling while on the toilet?
- HTTPS: Is your site secure, or are you playing fast and loose with your users’ data?
- No intrusive pop-ups: Are you letting people actually read your content before you bombard them with “Join my newsletter” pop-ups?
- Safe browsing: Is your site free from malware and other nasties that ruin someone’s day?
When you nail these page experience factors, especially Core Web Vitals, Google rewards you. You won’t just survive in the rankings—you’ll thrive. So if you’ve been neglecting your Core Web Vitals, consider this your wake-up call. It’s like the internet version of hitting the gym—you can’t just wing it. You need to put in the work to see the results.
Core Web Vitals Alone Won’t Get You to #1 (But They’ll Sure as Hell Help)
Now, before you think Core Web Vitals are the magic bullet to #1 rankings, hold up. Yes, they’re important, but they’re part of a bigger picture. Google has hundreds of ranking factors, and Core Web Vitals are just one piece of the puzzle.
You still need to have:
- Kickass content
- Strong backlinks
- Solid keyword strategy
But here’s the deal: Core Web Vitals can give you that edge. They might not catapult you to the top by themselves, but they’ll keep you from getting buried. If your site’s user experience sucks, all the keywords in the world won’t save you.
The takeaway? Fix your Core Web Vitals, improve your user experience, and you’ll start climbing the ranks. Don’t, and you might find yourself on page 10 of Google, where no one but bots and your grandma venture.
How to Check Your Core Web Vitals Performance
Now that you know Core Web Vitals are the keys to Google’s SEO heart, it’s time to figure out how your site is performing. But don’t worry, you don’t need to be a tech wizard to do this. Google’s given us a few tools to make it stupid simple. You just need to know where to look, and I’m about to show you.
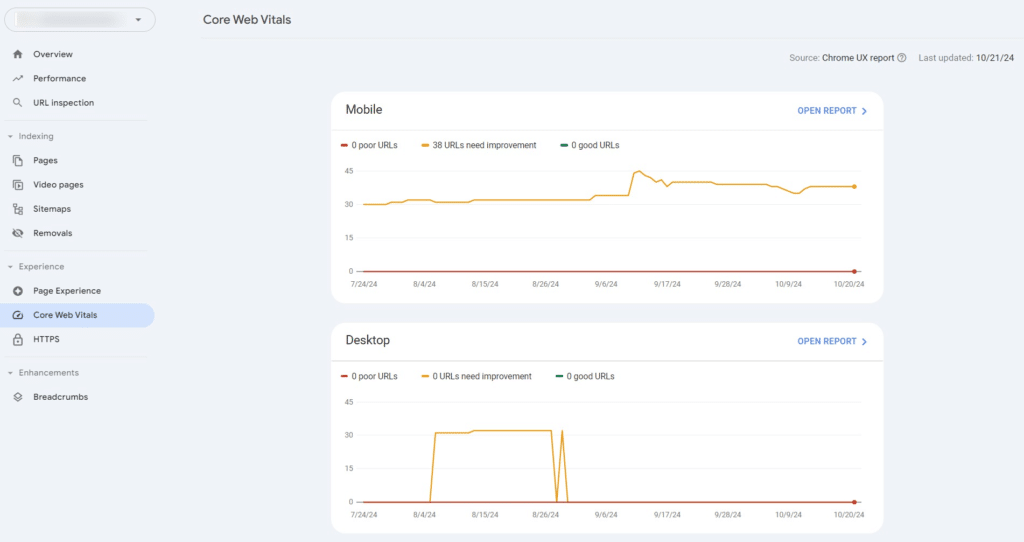
1. Google Search Console: Your Core Web Vitals Headquarters

The first stop on your Vitals journey is Google Search Console. If you don’t have this set up yet, do it now—seriously. It’s free, and it’s packed with data straight from Google about how your site is performing. Once you’re in, here’s what to do:
- Head to the ‘Core Web Vitals’ report in the left-hand menu. This is like your site’s health check-up.
- You’ll see a breakdown of how your URLs are performing across the three main metrics—LCP, INP, and CLS. Google’s not just throwing numbers at you; they’re grouping your URLs into “Good,” “Needs Improvement,” and “Poor.”
This is where you can spot problem areas on your site. If you’ve got a bunch of URLs marked as “Poor,” then congrats—you’ve got some work to do! But don’t sweat it; we’ll fix those soon enough.
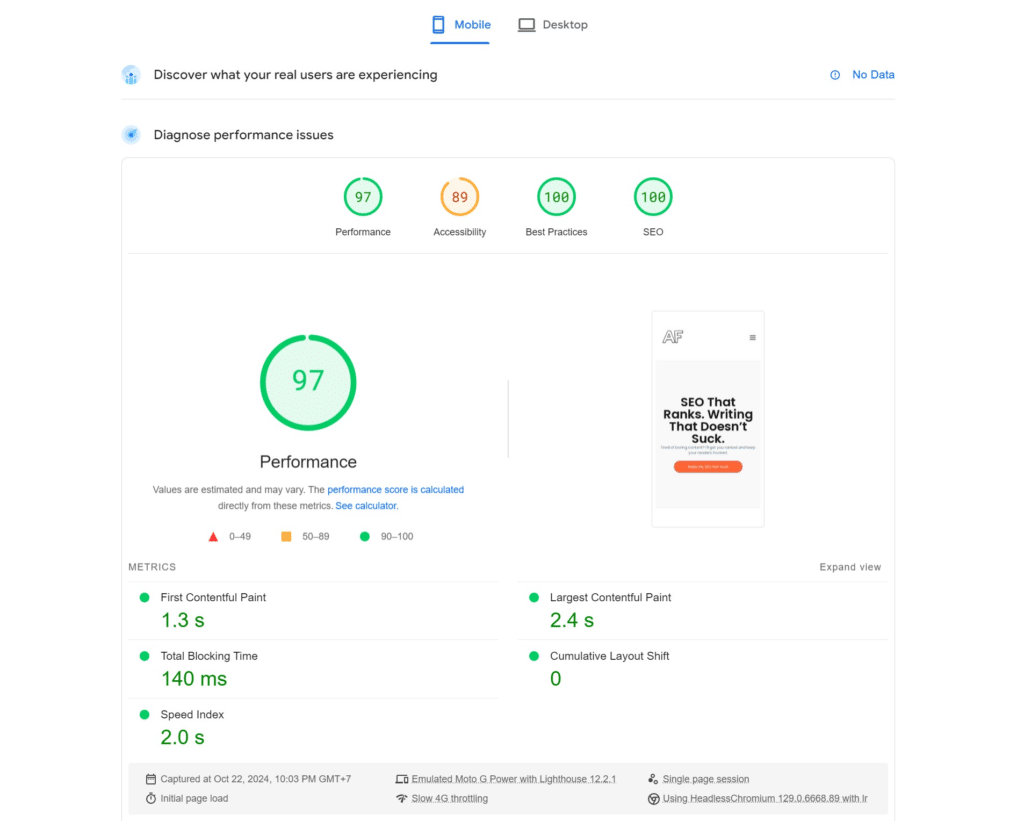
2. PageSpeed Insights: For Deep Dives on Specific Pages

If Google Search Console is like your high-level overview, then PageSpeed Insights is like your personal trainer that yells at you to pick up the pace. It’s Google’s tool for checking individual pages to see exactly what’s slowing them down.
Here’s how to use it:
- Go to PageSpeed Insights and drop in the URL you want to check.
- Hit “Analyze” and let it do its thing.
- It’ll give you a performance score from 0 to 100. But what you really care about is how your page stacks up in terms of LCP, INP, and CLS.
The tool even gives you suggestions on how to speed things up, like optimizing images or reducing JavaScript. Consider these your to-do list for improving your Core Web Vitals.
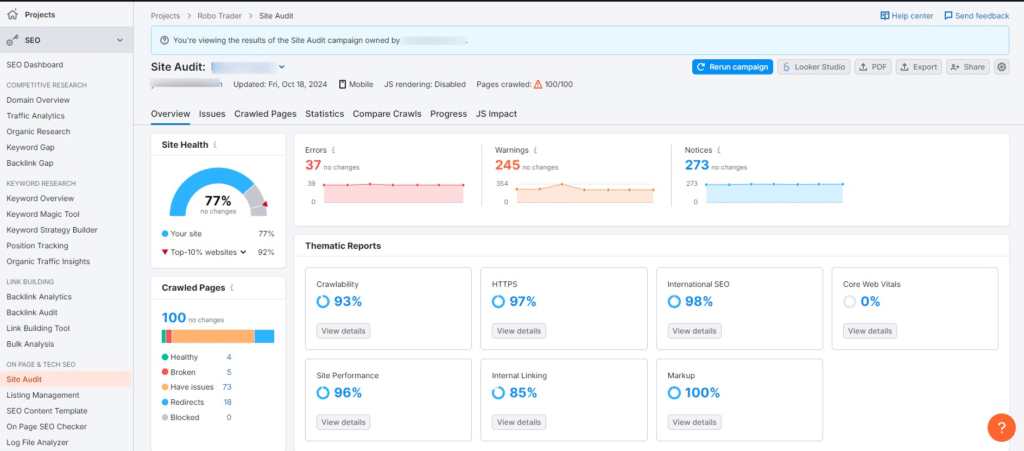
3. Semrush Site Audit: The Ultimate SEO Check-Up

If you’re a data junkie and want to go all in, then check out Semrush’s Site Audit tool. This isn’t just about Core Web Vitals—it’s a full diagnostic of your website’s health. It’ll tell you everything from broken links to Core Web Vitals issues.
- Run a site audit, and Semrush will give you a report that’s easy to follow.
- You’ll get insights into LCP, INP, and CLS scores, plus recommendations for how to fix any issues.
Pro tip: If you’re using the free version of Semrush, you can audit up to 100 URLs. If your site’s bigger than that, you might want to look into their paid options.
4. Chrome User Experience Report (CrUX): Real-World Data
If you want to know how real users experience your site (and not just how it performs in a test), then check out the Chrome User Experience Report (CrUX). This tool gives you data from actual Chrome users and tells you how they’re interacting with your site in the wild.
- Access it through the CrUX Dashboard (it’s free through Looker Studio).
- Punch in your domain and get a detailed breakdown of your Core Web Vitals over time, and compare mobile vs. desktop performance.
The best part? CrUX data comes from real people—not bots—so you get a realistic snapshot of your site’s performance.
5. Lighthouse: For Developers Who Like to Tinker
If you’re a little more on the technical side, or you’ve got a developer on hand, then Lighthouse is your go-to tool. This is built right into the Chrome browser and gives you a full audit of your page performance, including Core Web Vitals.
- Right-click on any page in Google Chrome and select Inspect.
- Click on the Lighthouse tab and hit Generate Report.
- Lighthouse gives you a full rundown of what’s slowing your page down, with extra details that developers will love, like render-blocking resources and JavaScript optimization tips.
Key Takeaways: Tools to Measure Core Web Vitals
- Google Search Console: Your go-to starting point for a high-level view of how your entire site is performing in terms of Core Web Vitals.
- PageSpeed Insights: Perfect for analyzing individual pages and getting detailed tips on how to improve them.
- Semrush Site Audit: For a full SEO health check, including Core Web Vitals, and a priority list of issues to tackle.
- CrUX (Chrome User Experience Report): Provides real-world data on how actual users experience your site across different devices.
- Lighthouse: Ideal for deep technical audits and pro-level insights if you really want to geek out on diagnostics.
Step-by-Step: How to Improve Each Core Web Vital
Alright, now that you’ve scanned your site and probably discovered that you’re not as fast as you thought (ouch), it’s time to fix that. The good news? You don’t need a PhD in computer science to improve your Core Web Vitals. You just need a plan—and I’ve got your back with one.
Let’s take this one vital at a time.
1. How to Improve LCP (Largest Contentful Paint)
LCP is all about how fast the biggest element on your page loads. The slower it loads, the more time your users have to rethink their life choices—and whether they want to stick around on your site. So, let’s fix that.
Steps to Improve LCP:
- Optimize Your Images: Images are usually the biggest culprits here. So, compress the hell out of them. Use tools like TinyPNG or ImageOptim to reduce the file size without sacrificing quality. Oh, and ditch the JPEGs—use WebP. It’s like JPEG’s faster, sexier cousin.
- Get Rid of Useless Third-Party Scripts: Those third-party scripts might be slowing you down more than a bad Wi-Fi connection at Starbucks. Review them, and if it’s not essential, toss it. Brian Dean’s research found that each unnecessary script can add 34 milliseconds. Yeah, that adds up fast.
- Upgrade Your Hosting: Look, if your site is hosted on some bargain-basement shared server, no amount of image optimization is going to help. Consider upgrading to cloud hosting or dedicated hosting if your site’s getting decent traffic. You need that server juice to keep things fast.
- Avoid Lazy-Loading Above the Fold: Lazy loading is great, but not for the stuff above the fold (aka the part of the page users see first). Load that right away so your page doesn’t look like it’s taking a nap while your visitors wait.
- Minify Your CSS: If your CSS is bloated like post-Thanksgiving dinner, you’re in trouble. Minify it with tools like CSSNano or UglifyCSS to get rid of all the extra junk that’s slowing things down.
2. How to Improve INP (Interaction to Next Paint)
INP is about how fast your site responds when users interact with it—like when they click a button or tap a menu. If there’s a noticeable lag, users are going to bounce. So, let’s tighten that up.
Steps to Improve INP:
- Minimize JavaScript: JavaScript is like caffeine—it’s great until you have too much and suddenly your site’s jittery and slow. Minimize or defer JavaScript that isn’t critical. Use tools like Webpack or Parcel to clean things up.
- Defer Non-Critical JS: Your site doesn’t need to load all the JavaScript right away. Break long tasks down into smaller chunks (this is called “task chunking”) so the browser can respond faster. Pro tip: get your devs to handle this one unless you’re the coding type.
- Remove Non-Essential Third-Party Scripts: Just like with LCP, those third-party scripts can mess with INP too. Do you really need that extra heatmap or tracking tool? Probably not. Cut the fluff and keep only what’s necessary.
- Prioritize Input Responsiveness: If your site relies on interactive elements (like a shopping cart, sign-up buttons, or forms), make sure they load first. Users aren’t going to wait 5 seconds for a button to work, so make sure your main interaction points are ready to go.
3. How to Improve CLS (Cumulative Layout Shift)
If your page jumps around like a drunk guy on a pogo stick, your CLS score is probably a mess. Let’s stabilize that page and make sure things stay where they’re supposed to be.
Steps to Improve CLS:
- Set Dimensions for Media: Whether it’s images, videos, or ads, always set width and height attributes. If your browser knows how big something is supposed to be, it won’t shift things around while the page loads.
- Preload Important Resources: If you’re using custom fonts or dynamic elements, preload them so they’re ready to go and don’t cause layout shifts when they finally load. You can do this by adding a <link rel=”preload”> in your HTML header.
- Avoid Inserting Content Above the Fold: This one’s huge—don’t dynamically add banners or ads at the top of the page while the rest of it is loading. Put them below the fold or make sure they have reserved space to prevent everything else from shifting.
- Use Font Display: If you’re using custom fonts (because let’s be real, Arial is boring), make sure to use font-display: swap; in your CSS. This prevents invisible text from screwing with your layout while the fonts load.
Key Takeaways: Step-by-Step Breakdown for Improving Core Web Vitals
- LCP (Largest Contentful Paint): To speed up how quickly the largest part of your page loads, focus on image optimization, minimizing third-party scripts, and upgrading hosting if necessary. Aim to have LCP under 2.5 seconds.
- INP (Interaction to Next Paint): To boost responsiveness, cut down on unnecessary JavaScript and prioritize loading essential interactive elements first. Shoot for an INP under 200 milliseconds.
- CLS (Cumulative Layout Shift): Keep your page layout stable by setting dimensions for all media (images, videos, etc.) and avoiding dynamic content above the fold that causes layout shifts. Target a CLS under 0.1.
Prioritizing Core Web Vitals Fixes: Where to Start
Alright, now you know how to fix your Core Web Vitals. But here’s the deal: you can’t fix everything at once. Trying to do that is like attempting to eat a pizza in one bite—it’s just not happening, and you’ll probably choke. So let’s prioritize and start with the fixes that’ll make the biggest impact on your SEO and user experience.
1. Look for the Low-Hanging Fruit
If you want quick wins, go after the easy fixes first. These are the things that can give you an instant boost in your Core Web Vitals scores without a ton of effort. Think of these like the microwavable meals of website fixes—fast and satisfying.
- Image Optimization: Compressing images is quick and easy—use tools like TinyPNG or ImageOptim, and boom, your LCP improves almost instantly.
- Set Media Dimensions: This is another no-brainer fix. Go into your code and make sure all images and videos have set dimensions (width and height). This will drastically cut down on CLS issues without breaking a sweat.
- Cut Non-Essential JavaScript: Go through your third-party scripts like you’re on a cleaning spree—get rid of anything that’s not crucial. Every unnecessary script you remove gives your site a nice little speed boost.
2. Focus on What Affects Your Business the Most
Not all websites are built the same. If you’ve got a blog, you’ll have different priorities than someone running an e-commerce store. The key is to focus on the Core Web Vital that’s most important for your site’s goals.
- Content-Heavy Sites (Blogs, News, etc.): Your main concern is probably LCP—you want those articles or news stories loading fast so readers don’t bail before the page even loads. Prioritize improving LCP by compressing images, upgrading hosting, and removing any extra bloat (unnecessary scripts, large CSS files, etc.).
- Interactive Sites (E-commerce, Sign-Up Pages, etc.): If you’re running an online store, you’re going to be more concerned with INP. Users expect quick, snappy interactions when they click “Add to Cart” or submit their payment info. If it lags, they’re out. Focus on minimizing JavaScript and improving responsiveness.
- Mobile-First Sites: If most of your users are on mobile (which is like, 99% of everyone these days), CLS is probably killing you. Nobody wants a page jumping around while they try to tap a button. Lock down CLS by setting dimensions for your media and avoiding layout shifts.
3. Use the Data to Guide You
Sometimes the data will make your decision for you. If your Google Search Console or Semrush Site Audit is screaming that a specific issue is affecting 90% of your pages, well, that’s where you start.
Here’s how to use the data to guide your priorities:
- Google Search Console: Head into the Core Web Vitals report and look for URLs flagged as “Poor” or “Needs Improvement”. These are the areas that are hurting you the most. Tackle the worst offenders first.
- Semrush Site Audit: This tool will give you a list of issues, but it’ll also rank them by severity. If it says your site’s LCP is terrible across half of your pages, that’s your signal to fix LCP first. Follow the data breadcrumbs.
4. Start with Pages That Matter
If fixing every page on your site sounds overwhelming, focus on the most important pages first. You know, the ones that actually get traffic and are critical to your business. No point in optimizing a forgotten page from 2013.
Here’s where to focus:
- Landing Pages: These are usually the first thing people see when they come to your site, so they need to be fast and responsive. You lose your chance to make a first impression if your landing page is slower than your grandma’s flip phone.
- High-Traffic Pages: Check Google Analytics and look at your highest traffic pages. If these pages aren’t optimized, you’re leaving money on the table.
- Conversion Pages: Got a sign-up page or checkout page? These pages are make or break for your business, so get them running fast. A slow checkout page is basically inviting your customers to go shop somewhere else.
5. Don’t Get Bogged Down by Perfection
Look, you’re never going to get a perfect score on all three Core Web Vitals for every single page, and that’s okay. The goal isn’t to reach perfection—the goal is to improve.
Focus on making meaningful progress and aim for “Good” status in Google’s eyes. Get each metric into the green zone (LCP under 2.5 seconds, INP under 200ms, and CLS under 0.1), and you’ll be in great shape.
Quick Recap: Prioritize Your Core Web Vitals Fixes
- Start with quick wins like image optimization and setting media dimensions.
- Focus on the vital that matters most for your type of site (LCP for content-heavy, INP for interactive, CLS for mobile-heavy).
- Use your data (from Google Search Console, PageSpeed Insights, etc.) to see which issues affect you the most.
- Prioritize your important pages—landing, high-traffic, and conversion pages should come first.
- Don’t chase perfection. Aim for good, not flawless.
Now that you know how to prioritize your fixes, you’re ready to start tackling your Core Web Vitals like a pro. It’s not about fixing everything all at once, it’s about making steady improvements where it matters most.
Tools to Help You Along the Way
By now, you’re probably fired up and ready to tackle your site’s Core Web Vitals. But let’s be real—you need the right tools to make it happen. You wouldn’t try to fix a car with a butter knife, right? Same goes for improving your Core Web Vitals—you need the SEO equivalent of a wrench, hammer, and maybe even some duct tape.
Here are the best tools you can use to measure, monitor, and improve your Core Web Vitals like a pro.
1. Google Search Console (GSC)
Think of Google Search Console as your home base. It’s where you can see the big picture of how your site is performing in search and how your Core Web Vitals are stacking up.
- What it does: Tracks your Core Web Vitals and tells you which URLs are doing well and which ones are flopping.
- Why you need it: It’s free and gives you insights straight from Google. Plus, it groups your URLs into “Good,” “Needs Improvement,” and “Poor” categories so you know exactly where to focus your energy.
- Pro Tip: Use the “Poor” URLs as your priority hit list. These are the pages killing your site’s user experience and tanking your rankings.
2. PageSpeed Insights (PSI)
When you want to get down and dirty with your site’s performance, PageSpeed Insights is the tool you need. It provides real-time data on how well a specific page performs on both desktop and mobile.
- What it does: Analyzes individual URLs and gives you a performance score (0 to 100), along with Core Web Vitals metrics like LCP, INP, and CLS.
- Why you need it: It’s not just a score—it also gives you detailed suggestions on what to fix. Think of it as your personal SEO trainer yelling at you to fix your slow images and minimize your JavaScript.
- Pro Tip: Pay close attention to the diagnostics section—it’s where the juicy, actionable advice lives.
3. Lighthouse
Lighthouse is like the Swiss Army knife of performance tools. It’s built right into Google Chrome, and it can run a full SEO audit of your site, giving you insights into performance, accessibility, best practices, and Core Web Vitals.
- What it does: Gives you a detailed audit of your page, including your Core Web Vitals scores, and highlights render-blocking resources and JavaScript issues.
- Why you need it: It’s perfect for a deep dive into what’s slowing your site down. And since it’s built into Chrome, it’s super easy to access.
- Pro Tip: Use Lighthouse for those tough-to-solve performance problems. It’s a lifesaver when other tools aren’t specific enough.
4. Chrome User Experience Report (CrUX)
When you want to see how real users experience your site (instead of just relying on simulated tests), CrUX is where it’s at. This tool taps into data from actual Chrome users and tells you how your site performs in the wild.
- What it does: Provides field data on how real users interact with your site, including your Core Web Vitals performance.
- Why you need it: Lab tests are cool and all, but real-world data is where the magic happens. CrUX gives you a realistic picture of how your site is performing across different devices and locations.
- Pro Tip: Use CrUX Dashboard in Looker Studio for a custom breakdown of your site’s real-world performance over time.
5. Semrush Site Audit
For those who want to get serious about their SEO game, Semrush Site Audit is a powerhouse. It doesn’t just stop at Core Web Vitals—it audits everything on your site and spits out a detailed report on what’s working and what needs fixing.
- What it does: Performs a full technical SEO audit, including Core Web Vitals, and gives you a priority list of issues to tackle.
- Why you need it: If you’re ready to go beyond the basics and want a tool that’ll help with overall SEO health, Semrush is the way to go.
- Pro Tip: Use the Core Web Vitals section in Site Audit to find pages with the biggest issues and see actionable steps to fix them.
6. Which Image Compression Tools Work for Core Web Vitals?
You need a fast, free image compressor to cut PNG/JPG sizes by up to 80%—without losing visible quality.
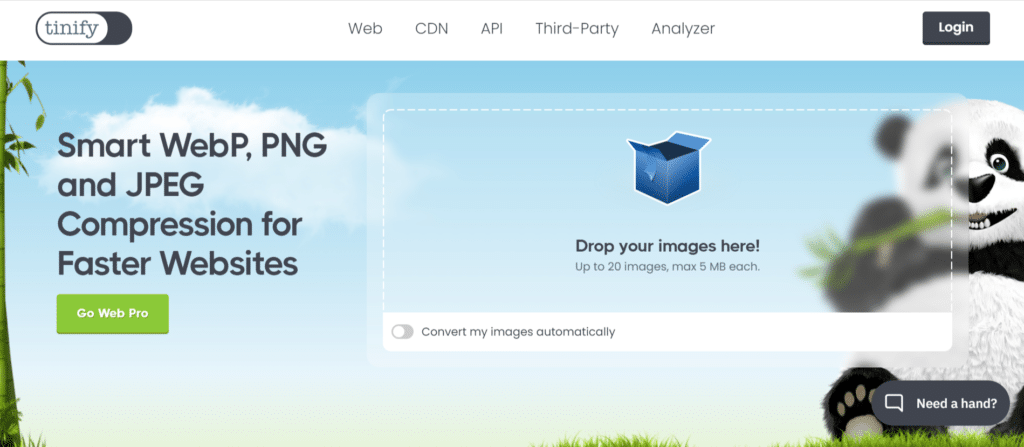
TinyPNG

TinyPNG compresses PNG and JPG images by up to 80%, keeps your site sharp, and requires zero tech skills.
- Why use it? Every bloated image tanks LCP and kills rankings.
- How it helps: Drop your hero images in, get small, crisp files instantly.
- Pro tip: Use TinyPNG for every above-the-fold image and see LCP scores drop fast.
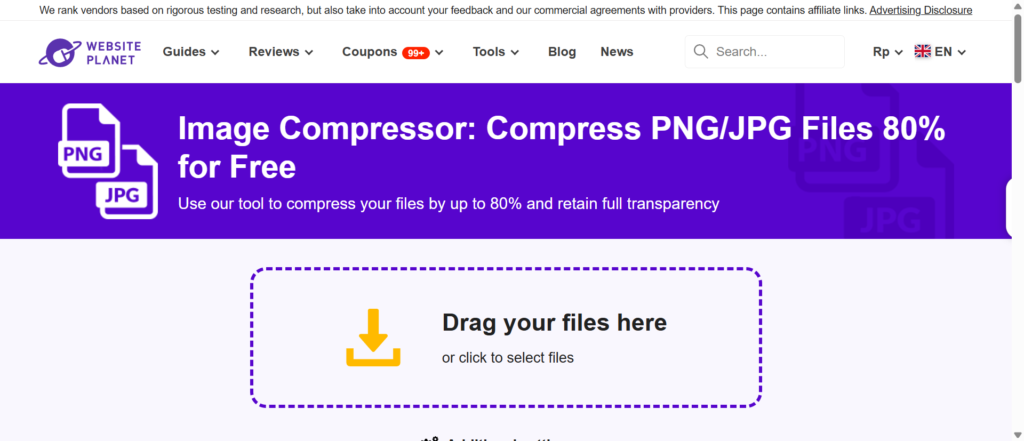
Compress PNG/JPG (Website Planet)

Compress PNG/JPG is a free, browser-based tool that shrinks images up to 80% with no visible loss—and helps speed up every page load.
- Why it works: Tests show a 92KB PNG dropped to 22KB—no quality loss, just pure speed (Website Planet, 2025).
- Extra value: Compresses both PNG and JPG, lets you batch upload, and keeps transparency.
- Real use cases: Free up disk space, share files faster, and keep your site snappy for mobile users.
Pro Tip:
Always compress images before upload, no matter what tool you use. Even one uncompressed image can ruin your LCP, spike bounce rates, and tank your SEO.
Why Use an Online Image Compressor for Core Web Vitals?
Because Google wants fast, light websites—and oversized PNGs/JPGs are ranking poison. Sites that compress images before upload load up to 32% faster and keep 90% more users on-page (Google/SOASTA, 2023)
- Compressed images = faster loads, better rankings, happier users.
- Keep original quality—users (and Google) can’t tell the difference.
- Save up to 80% storage on your device—handy for everyone, not just SEOs.
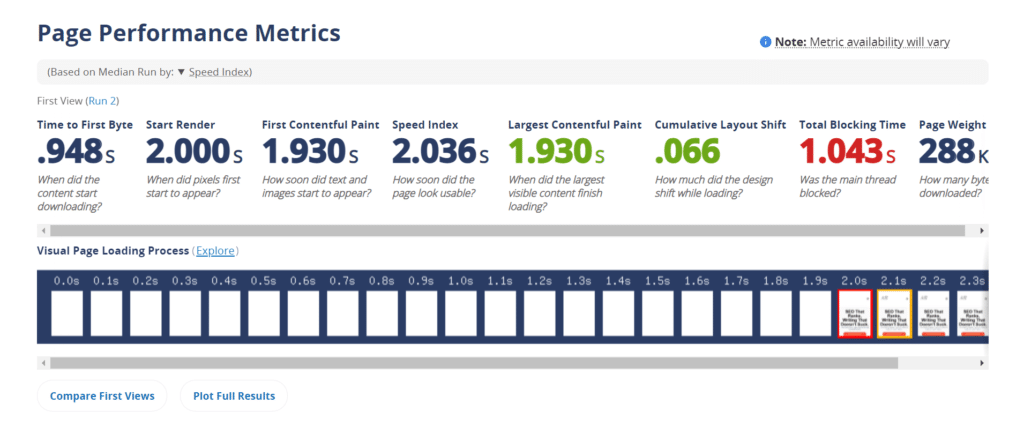
7. WebPageTest

If you’re looking for nerd-level details about your page’s performance, WebPageTest is the tool to use. It breaks down everything, from Core Web Vitals to waterfall charts, to show exactly what’s loading and how long it’s taking.
- What it does: Runs a full page test and shows you how long each resource takes to load, where bottlenecks are happening, and how your Core Web Vitals are affected.
- Why you need it: Sometimes you need a little more than a score. WebPageTest gives you that granular data so you can see the exact culprits behind your slow pages.
- Pro Tip: Use the waterfall chart to pinpoint which assets (scripts, images, etc.) are causing delays and focus your fixes there.
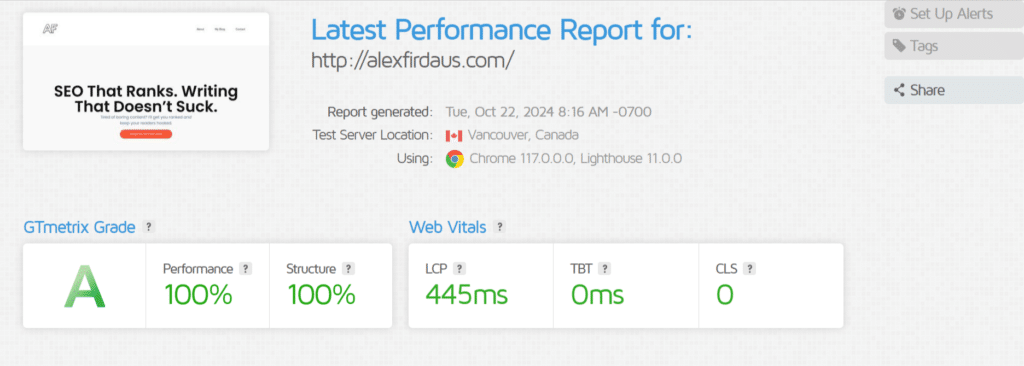
8. GTmetrix

If you’re a fan of data porn, then GTmetrix is going to be your new favorite tool. It gives you an in-depth look at your site’s performance with clear visuals that show how well your site loads.
- What it does: Analyzes your site’s performance, including Core Web Vitals, and gives you a visual breakdown of how different elements load.
- Why you need it: Sometimes you need more than numbers. GTmetrix helps you visualize your site’s loading timeline, so you can see where the slowdowns are happening.
- Pro Tip: Use the waterfall chart alongside your Core Web Vitals scores to get a clearer picture of where you can make the most improvements.
Final Thoughts: Why Core Web Vitals Should Be on Your Radar
Alright, let’s get real for a second: if you’re not thinking about Core Web Vitals, you’re missing the boat. In the ever-evolving world of SEO, Core Web Vitals have gone from a “nice to have” to a must-have. It’s like showing up to a fight with nothing but a butter knife—you won’t stand a chance if your site’s slow, unresponsive, and glitchy.
Here’s the deal: Google’s not playing around anymore. They want the web to be fast, smooth, and user-friendly—and Core Web Vitals are their way of making sure everyone plays along. If you’re not giving users a solid experience, Google will knock you down the rankings faster than you can say “bounce rate.”
Core Web Vitals = Better Rankings
Google has made it clear that sites that nail their Core Web Vitals are more likely to see a boost in rankings. Sure, it’s not the only ranking factor, but it’s becoming a bigger piece of the puzzle. If your content is solid, but your site is slow as molasses, don’t be surprised when your rankings tank.
Think about it: faster pages = happier users = better engagement metrics. And Google loves engagement metrics. Lower bounce rates, longer session durations, more page views—they all make you look good to the big G.
Your Users Expect Fast, Smooth Sites
Let’s be honest—nobody has time for a slow site in 2024. If your page takes more than 3 seconds to load, your visitors are already reaching for the back button. And don’t get me started on unresponsive pages where nothing happens when you click a button. Ain’t nobody got time for that.
Fixing your Core Web Vitals means giving your users the kind of seamless experience they expect. It’s all about speed, responsiveness, and stability. If you can deliver that, you’ll have users sticking around longer, clicking more, and—here’s the kicker—converting more.
Core Web Vitals Are Your SEO Insurance
Core Web Vitals aren’t going anywhere. If anything, Google is just getting started. By making them a core part of your SEO strategy, you’re future-proofing your site. The web’s only going to get faster, and if you’re lagging behind now, you’re going to get left in the dust when the next algorithm update hits.
It’s like paying into SEO insurance. Sure, it’s a bit of work now, but you’ll thank yourself when the next wave of competitors are scrambling to catch up because their sites are stuck in 2009, loading like dial-up.
Now’s the Time to Act
Look, you could sit around and wait for Google to punish your rankings, or you could take action today. You’ve got the tools, the know-how, and the plan to improve your Core Web Vitals—now it’s time to get it done.
Start small—fix your images, compress your media, and cut the extra scripts that are slowing you down. Then, move on to bigger fixes like optimizing your JavaScript and improving responsiveness. With each step, you’re moving closer to a better, faster, higher-ranking site.
TL;DR: Core Web Vitals = Big Wins
- Better Rankings: Google rewards fast, stable, user-friendly sites.
- Happier Users: Fast-loading pages lead to better engagement, lower bounce rates, and more conversions.
- SEO Insurance: Get ahead of the curve now and future-proof your site for algorithm updates.
- Time to Act: You’ve got everything you need to start improving your Core Web Vitals—so get cracking!
You’ve got the full lowdown on Core Web Vitals: what they are, why they matter, how to fix them, and the tools you need to crush it. Google’s watching, so make sure you’re giving your users the experience they deserve. Fast pages, stable content, and snappy interactions.
Author
-
Alex started his career creating travel content for Jalan2.com, an Indonesian tourism forum. He later worked as a web search evaluator for Microsoft Bing and Google, where he spent over a decade analyzing search relevance and understanding how algorithms interpret content. After the pandemic disrupted online evaluation work in 2020, he shifted to freelance copywriting and gradually moved into SEO. He currently focuses on content strategy and SEO for finance and trading-related websites.
Recent Posts